Chargement...

Désolé, votre navigateur ne supporte pas WebGL


Cette présentation est un site HTML5
Appuyez sur la touche → pour avancer.
Contrôles :
 Sémantique,
Sémantique, Multimédia,
Multimédia, CSS3,
CSS3, Connectivité,
Connectivité, Stockage & Offline,
Stockage & Offline, Performances,
Performances, Périphériques,
Périphériques, Graphisme 2D & 3D.
Graphisme 2D & 3D.HTML+
CSS+
JavaScript+
SVG+
WebGL


<body>
<header>
<nav>...
<section>
<article>
...
<aside>...</aside>
<time datetime="2010-03-17">17 mars 2010</time>
</article>
</section>
<footer>...
</body>
<div id="hcard-Patrick-Antivackis" class="vcard"> <span class="fn">Patrick Antivackis</span> <div class="org">Valtech</div> <div class="adr"> <div class="street-address">103, rue de Grenelle</div> <span class="locality">PARIS</span> <span class="postal-code">75006</span> </div>
<p itemscope itemtype="http://schema.org/Person"> Je m'appelle <span itemprop="name">Grégory</span>, je suis <span itemprop="jobTitle">développeur Web</span> et je suis un ami de <span itemprop="relatedTo">Patrick</span>. </p>
Je m'appelle Grégory, je suis développeur Web et je suis un ami de Patrick.
<input type=email placeholder="[email protected]" required>
input:invalid { background-color: #C00; } // fond rouge si invalide
input[required] { border: 2px solid #654; } // bordure épaisse si requis

<audio controls loop preload> <source src="valtech.aac" /> <source src="valtech.ogg" /> <source src="valtech.mp3" /> <!-- solution alternative (flash) pour les anciens navigateurs --> </audio>
<video controls loop preload> <source src="valtech.mp4" /> <source src="valtech.webm" /> <source src="valtech.ogv" /> <!-- solution alternative (flash) pour les anciens navigateurs --> </video>

@font-face {
font-family: 'Just Another Hand';
src: local('Just Another Hand'),
url('Just+Another+Hand.eot'),
url('Just+Another+Hand.ttf') format('truetype'),
url('Just+Another+Hand.woff') format('woff');
}
<p contentEditable>Voici une phrase en police [...]</p>
Voici une phrase en police 'Just Another Hand', où le texte est directement éditable.
@media (screen and min-width:400px) {
p { column-count: 1; }
}
@media (screen and min-width:800px) {
p { column-count: 2; column-rule: 1px solid grey; column-gap: 1em; }
}
@media (screen and min-width:1000px) {
p { column-count: 3; column-rule: 1px solid grey; column-gap: 1em; }
}
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam vehicula nunc eu lorem mattis at vehicula ligula semper. In nec leo id justo ornare pellentesque. Cras neque velit, ullamcorper in malesuada vitae, hendrerit a justo. Ut vel convallis justo. Vestibulum nec urna ut sapien ullamcorper tempus. Etiam venenatis tristique neque in blandit. Praesent pretium, ante quis tristique porttitor, tortor diam tincidunt nibh, non tincidunt odio nisi fermentum odio. Donec malesuada est vel felis placerat nec faucibus nulla mattis. Suspendisse potenti. Praesent tellus erat, ullamcorper vitae pulvinar non, luctus ut leo. Maecenas et mauris id enim viverra tristique. Suspendisse tincidunt libero et dui ultricies at mollis elit gravida. Suspendisse ullamcorper neque non diam pretium pretium. Nunc laoreet, massa vitae suscipit condimentum, neque nibh auctor dolor, et elementum metus dolor imperdiet purus. Pellentesque laoreet lacus quis augue convallis ut convallis risus volutpat. Nunc vestibulum ultrices mi, vitae scelerisque libero lacinia et. Aenean id
p {
border: 2px solid #654;
border-radius: 10px;
}
Quelques
lignes de
texte
p.linear {
background: gradient(linear, left top, right bottom,
from(orange), to(red), color-stop(0.5, yellow));
}
p.radial {
background: gradient(radial, 100 100, 0, 100 100, 100,
from(orange), to(white));
}
.animate {
transition: all 1s ease-in-out;
transform: rotate(360deg) translate(0,4em) scale(1.6);
}


var ws = new WebSocket('ws:///');
ws.send('here my data');
ws.onmessage = function(message) {
someCode();
}
A vous de jouer : http://localhost/

sessionStorage['key'] = value; // Quelques pages plus tard... var value = sessionStorage['key'];
localStorage['key'] = value; // Quelques jours plus tard... var value = localStorage['key'];
<html manifest="cache-manifest">
CACHE MANIFEST index.html style/default.css images/logo.png images/backgound.png NETWORK: server.cgi

new Worker('primeResolver.js');
worker.postMessage("{ 'action': 'compute'}");
Horloge :

navigator.geolocation.getCurrentPosition(function(position) {
// latitude, longitude, altitude, précision, direction, vitesse
});
document.addEventListener("orientationchange", function(orient) {
// axes alpha, beta et gamma
});
Orientation

<svg><circle cx=150 cy=150 r=100 fill=orange /></svg>
<canvas width=400 height=400>
var ctx = canvas.getContext("2d"); // Accès à la zone de dessin
ctx.moveTo(10, 10);
ctx.lineTo(50, 50);
var pixels = ctx.getImageData(0,0,width,height); // Accès aux pixels

Source: Ambiera.com recharger la page
Browsers War 2.0











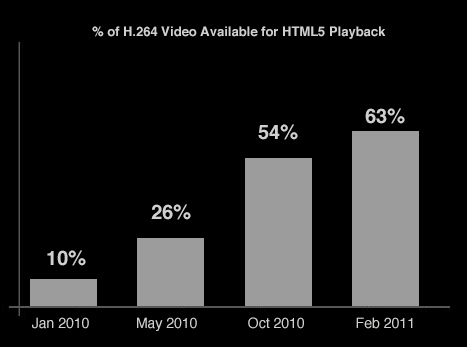
 source
source


Oui, pour construire les applications Web présentes et à venir, nous avons besoin du HTML5 !